Blooming Devlog 3 || Diseño de tutoriales
¡Buenas gente, estoy de vuelta!
Ahora toca hablar sobre el diseño de un tutorial.
Los primeros minutos de cualquier obra son los más importantes, hay que lograr una buena impresión en el espectador para captar su atención, que no se aburra y juegue a nuestro juego.
Pero también es importante que le enseñemos al jugador cómo jugar. Aquí es dónde el tutorial se vuelve importante. Hay muchas maneras de realizar un tutorial, yo te voy a hablar de cómo hice el mío.

La forma más fácil, y quizá la primera que viene a nuestra mente, es simplemente parar el juego un momento, colocar un mensaje en la pantalla que explique lo que queremos y tal vez acompañarlo de imágenes o videos; sin embargo, esta forma de tutoriales conlleva varios problemas. En primer lugar resulta muy intrusivo para el jugador que coloquemos carteles, además de que es aburrido y abrumador si es mucho texto y cortamos la acción y ritmo del gameplay, así como la inmersión.
Para crear mi tutorial me planteé dos objeivos: No usar palabras y que esté integrado con el mundo.
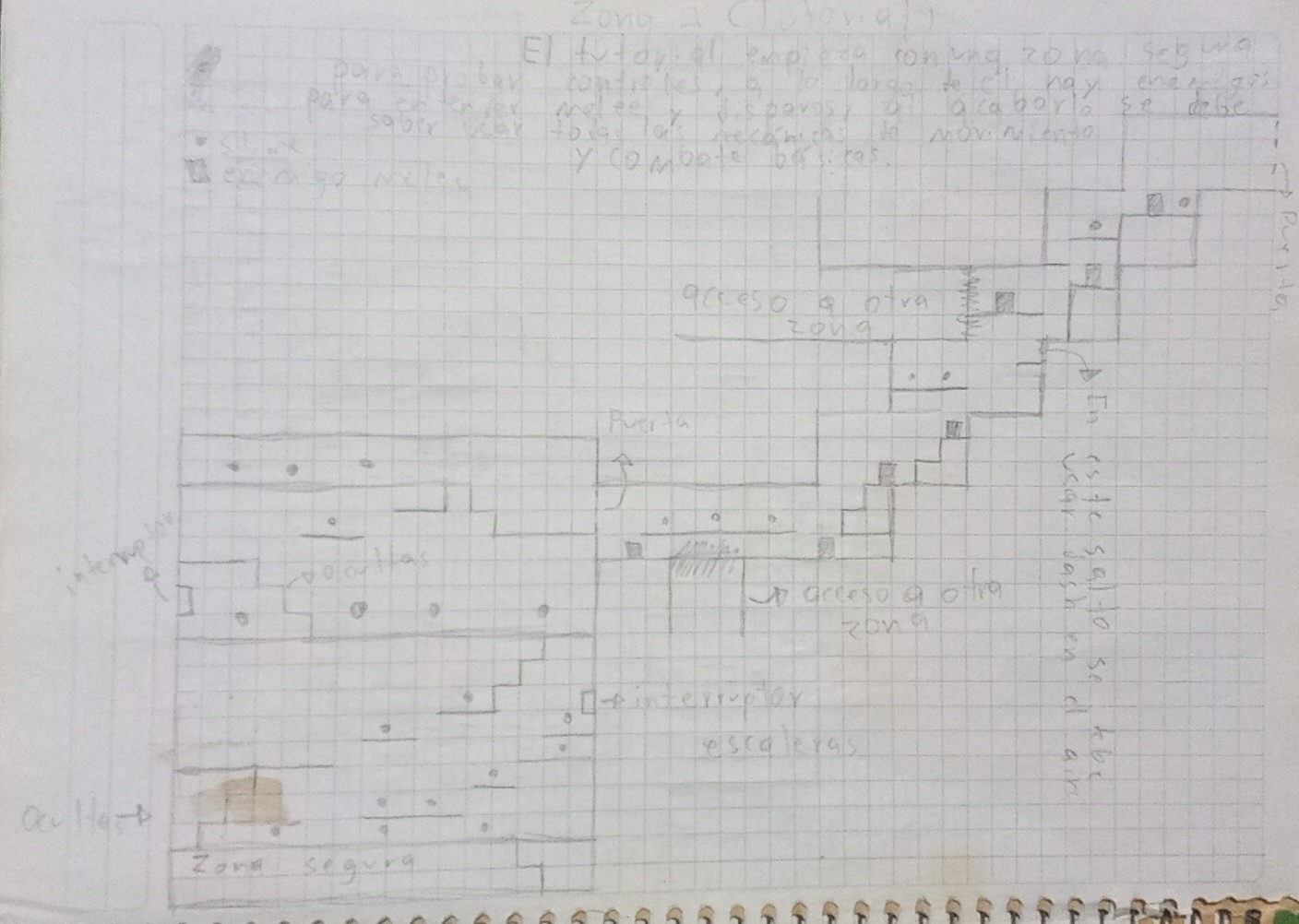
Tome como inspiración el nivel 1-1 del primer Super Mario Bros, este nivel está diseñado de tal forma que guía al jugador sin que este se de cuenta, además de que la posición de los enemigos, bloques y recompensas están pensadas para que entiendas rápidamente las mecánicas del juego, así como el objetivo (el cual es ir de izquierda a derecha).



Por lo que teniendo esto en cuenta, diseñé el nivel, los saltos, los desafíos, la colocación de enemigos, etc., todo para que en el transcurso del recorrido, el jugador aprenda poco a poco cada mecánica básica del juego. El proceso es el siguiente: Introduzco una mecánica en un espacio seguro en dónde puedes probarla, luego te doy un desafío referente a esa mecánica, luego introduzco otra nueva y empieza de nuevo. Para dar variedad, vuelvo a mecánicas anteriores que ya conoces, les doy un giro o las combino para que te des cuenta de las posibilidades que tiene.
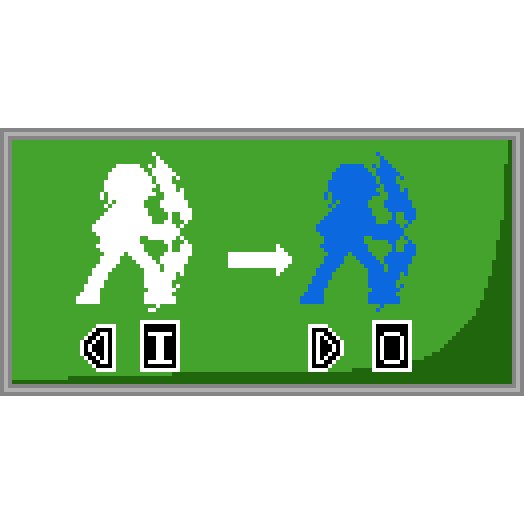
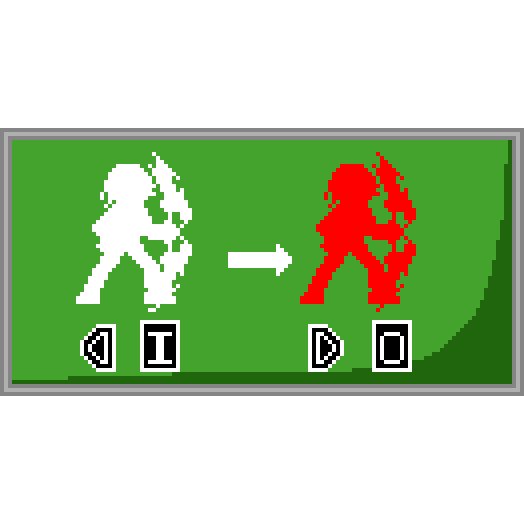
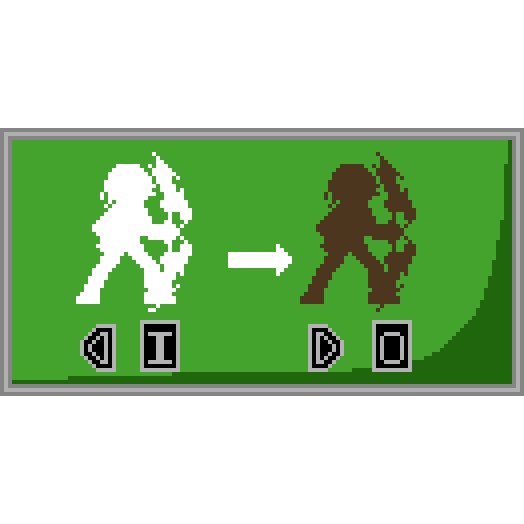
Cuando tengo que explicar algo más complejo, teniendo en cuenta el punto de la inmersión y no romper el flujo de la acción. Decidí que la forma de integrar tutoriales que tuvieran que ver con el mundo en dónde toma lugar el juego era por medio de pizarrones que, por medio de dibujos animados, te dijeran cuáles son las acciones a realizar y el input asociado a ellas.





Eso es lo básico referente al diseño de mi tutorial, en el video voy un poco más a fondo y explico otras cosas. Si estás interesado te invito a verlo, así como mi demás contenido. También te recuerdo que hay una demo disponible para que la pruebes.
Nos vemos en un tiempo. ¡Adiós!
Get Blooming || Water demo
Blooming || Water demo
2D action platformer game || Water zone demo
| Status | In development |
| Author | Skyque |
| Genre | Platformer, Action |
| Tags | 2D, Magic, Pixel Art, Retro, Short, Singleplayer, Unity |
More posts
- Diseñando una demo || Blooming Devlog Interludio 2Jan 26, 2023
- ¿Cómo manejar el input? || Blooming Devlog Interludio 1Jan 13, 2023
- Blooming Devlog 2 || Nada puede malir salJan 01, 2023
- Blooming Devlog 1 || La semilla inicialDec 29, 2022
- Demo de Agua listaDec 28, 2022

Leave a comment
Log in with itch.io to leave a comment.